Demo
Xem Bài 4 phần 1
Tiếp theo phần một chúng ta sẽ tiến hành code chức năng đăng ký và đăng nhập.
- Đầu tiên mình cung cấp cho các bạn 2 hàm trong lớp Utils.java mà mình sẽ cần dùng tới:
public class Utils {
public static boolean isEmpty(EditText etText) {
if (etText.getText().toString().trim().length() > 0) {
return true;
} else {
etText.requestFocus();
etText.setError("Vui lòng điền thông tin!");
return false;
}
}
public static boolean isEmailValid(String email) {
boolean isValid = false;
String expression = "[a-zA-Z0-9._-]+@[a-z]+(\\.+[a-z]+)+";
CharSequence inputStr = email;
Pattern pattern = Pattern.compile(expression, Pattern.CASE_INSENSITIVE);
Matcher matcher = pattern.matcher(inputStr);
if (matcher.matches()) {
isValid = true;
}
return isValid;
}
}
- Lớp Constants.java lớp này chứa các tên các Note trên firebase
public class Constants {
// NOTE IN FIREBASE
public static final String ORDERS = "ORDERS";
public static final String DETAIL_ORDER = "DETAIL_ORDER";
public static final String PRODUCTS = "PRODUCTS";
public static final String STORE = "STORE";
public static final String NOTES = "NOTES";
public static final String USERS = "USERS";
public static final String CUSTOMERS = "CUSTOMERS";
}
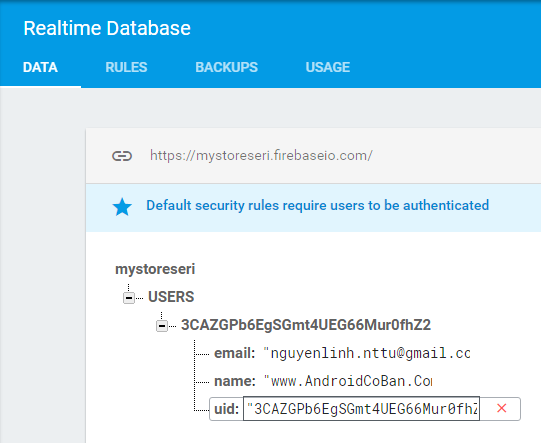
Theo dõi cấu trúc lưu trữ :

CHỨC NĂNG ĐĂNG KÝ TÀI KHOẢN
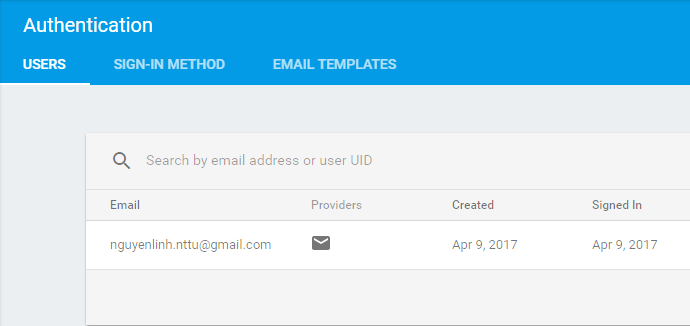
- Đầu tiên Tạo một RegisterService.java để xử lý đăng ký, khi đăng ký thành công sẽ gửi 1 email active tài khoản tới email đã đăng ký đồng thời lưu dữ liệu vào database.
/**
* Created by LynkMieu on 4/9/2017.
*/
public class RegisterServices extends BaseFireBase {
private FirebaseAuth auth;
private DatabaseReference mDatabase;
private Activity activity;
public RegisterServices(Activity activity) {
this.activity = activity;
auth = getFirebaseAuth();
mDatabase = getDatabaseReference();
}
/**
* Đăng lý tài khoản bằng Email
*
* @param email
* @param passWord
* @param listener
*/
public void registerAccount(String email, String passWord, final RegisterListener listener) {
auth.createUserWithEmailAndPassword(email, passWord)
.addOnCompleteListener(activity, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
final FirebaseUser userFB = task.getResult().getUser();
if (userFB != null) {
//Gửi 1 email xác thực tài khoản
userFB.sendEmailVerification().addOnCompleteListener(activity, new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
//Tiến hành thông tin user vào Database
Users users = new Users();
users.setUid(userFB.getUid());
users.setName("www.AndroidCoBan.Com");
users.setEmail(userFB.getEmail());
createAccountInDatabase(users, new RegisterListener() {
@Override
public void registerSuccess() {
auth.signOut(); // Đăng xuất.
listener.registerSuccess();
}
@Override
public void registerFailure(String message) {
listener.registerFailure(message);
}
});
}
}
});
}
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
listener.registerFailure(e.getMessage());
}
});
}
/**
* Lưu thông tin user
*
* @param users
*/
public void createAccountInDatabase(Users users, final RegisterListener listener) {
mDatabase.child(Constants.USERS)
.child(users.getUid())
.setValue(users)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
listener.registerSuccess();
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
listener.registerFailure(e.getMessage());
}
});
}
}
Tạo tiếp một interface để hứng dữ liệu RegisterListener.java
public interface RegisterListener {
void registerSuccess();
void registerFailure(String message);
}
Bây giờ quay lại RegisterActivity.java để xử lý.
Tiến hành gọi RegisterService.java để thực hiện đăng ký tài khoản.
public class RegisterActivity extends BaseActivity {
@BindView(R.id.tv_email)
EditText tvEmail;
@BindView(R.id.tv_password)
EditText tvPassword;
@BindView(R.id.layout)
LinearLayout layout;
private String email;
private String passWord;
private RegisterServices registerServices;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
ButterKnife.bind(this);
registerServices = new RegisterServices(this);
}
@OnClick({R.id.btn_login_email, R.id.btn_back_login, R.id.btn_reset_password})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.btn_login_email:
if (checkInputData()) {
showProgressDialog("Vui lòng đợi");
registerServices.registerAccount(email, passWord, new RegisterListener() {
@Override
public void registerSuccess() {
hideProgressDialog();
tvEmail.setText("");
tvPassword.setText("");
AlertDialog.Builder builder = new AlertDialog.Builder(RegisterActivity.this);
builder.setTitle("Thông Báo");
builder.setMessage(getResources().getString(R.string.verifiation));
builder.setIcon(R.drawable.my_logo);
builder.create().show();
}
@Override
public void registerFailure(String message) {
hideProgressDialog();
Toast.makeText(RegisterActivity.this, message, Toast.LENGTH_SHORT).show();
}
});
}
break;
case R.id.btn_back_login:
finish();
break;
case R.id.btn_reset_password:
break;
}
}
/**
* Kiểm tra dữ liệu
* @return
*/
private boolean checkInputData() {
if (Utils.isEmpty(tvEmail) && Utils.isEmpty(tvPassword)) {
email = tvEmail.getText().toString().trim();
passWord = tvPassword.getText().toString().trim();
if (!Utils.isEmailValid(email)) {
tvEmail.requestFocus();
tvEmail.setError(getResources().getString(R.string.email_error));
return false;
} else {
if (passWord.length() < 6) {
tvEmail.requestFocus();
tvEmail.setError(getResources().getString(R.string.pass_erro));
return false;
}
}
return true;
} else {
return false;
}
}
}
Vậy là cơ bản đã xong chức năng đăng ký.

Lưu ý đây chỉ là phần core mình vẫn chưa xử lý hết các trường hợp, các bạn nhớ check kỹ và tự bổ sung thêm
CHỨC NĂNG ĐĂNG NHẬP
Ở chức năng đăng ký các bạn lưu ý chúng ta cần truy cập Email để active tài khoản, nếu các bạn không thích có thể bỏ nó đi.
Tiếp Tục:
Tạo Model Users.java model này chứa thông tin users sau khi đăng nhập, gồm uid là mã cố định của mỗi users.
Các thông tin này đã được lưu vào bảng USERS trong bước đăng ký ở trên.
Tuy nhiên các bạn cũng có thể update câp nhật tùy ý của mình.
public class Users implements Serializable {
private String uid;
private String name;
private String email;
//Contructor
//getter
//setter
Tiếp tục tạo một LoginServices.java như ở Register lớp này chỉ có 1 chức năng duy nhất là xác thực tài khoản thôi mình chia nhỏ ra cho dễ quản lý.
public class LoginServices extends BaseFireBase {
private FirebaseAuth auth;
public LoginServices() {
auth = getFirebaseAuth();
}
/**
* Xác Thực Tài Khoản
* @param email
* @param passWord
* @param listener
*/
public void loginAccountEmail(String email, String passWord, final LoginListener listener) {
auth.signInWithEmailAndPassword(email, passWord)
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
listener.loginFailure(e.getMessage());
}
}).addOnSuccessListener(new OnSuccessListener<AuthResult>() {
@Override
public void onSuccess(AuthResult authResult) {
listener.loginSuccess();
}
});
}
}
Tạo interface lắng nghe LoginListener.java
public interface LoginListener {
void loginSuccess();
void loginFailure(String message);
}
Cuối cùng quay lại LoginActivity.java để xử lý.
- FirebaseAuth.AuthStateListener mAuthListener : Dùng để lắng nghe thông tin users đã đăng nhập, có nghĩa là khi bạn đăng nhập thành công các thông tin đăng nhập sẽ được lắng nghe trên Activity này.
Với phương thức onAuthStateChanged bạn có thể lấy ra thông tin users đã đăng nhập. - Công việc còn lại thì đơn giản gọi LoginServices.java ra để check users và handle các trường hợp là xong.
public class LoginActivity extends BaseActivity {
@BindView(R.id.tv_username)
EditText tvUsername;
@BindView(R.id.tv_password)
EditText tvPassword;
private FirebaseAuth mAuth;
private FirebaseAuth.AuthStateListener mAuthListener;
private String email;
private String passWord;
private LoginServices loginServices;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
ButterKnife.bind(this);
loginServices = new LoginServices();
mAuth = FirebaseAuth.getInstance();
mAuthListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser userFB = firebaseAuth.getCurrentUser();
if (userFB != null) {
//Kiểm tra users đã active hay chưa
if (userFB.isEmailVerified()){
startActivity(new Intent(LoginActivity.this,MainActivity.class));
finish();
} else {
mAuth.signOut();
AlertDialog.Builder builder = new AlertDialog.Builder(LoginActivity.this);
builder.setTitle("Thông Báo");
builder.setMessage(getResources().getString(R.string.verifiation));
builder.setIcon(R.drawable.my_logo);
builder.create().show();
}
}
}
};
}
@Override
public void onStart() {
super.onStart();
mAuth.addAuthStateListener(mAuthListener);
}
@Override
public void onStop() {
super.onStop();
if (mAuthListener != null) {
mAuth.removeAuthStateListener(mAuthListener);
}
}
@OnClick({R.id.btn_login_email, R.id.btn_fb_login, R.id.tv_register})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.btn_login_email:
if (checkInputData()) {
showProgressDialog("Đăng nhập...");
loginServices.loginAccountEmail(email, passWord, new LoginListener() {
@Override
public void loginSuccess() {
hideProgressDialog();
Toast.makeText(LoginActivity.this, getString(R.string.msg_login_success), Toast.LENGTH_SHORT).show();
}
@Override
public void loginFailure(String message) {
hideProgressDialog();
Toast.makeText(LoginActivity.this, message, Toast.LENGTH_SHORT).show();
}
});
}
break;
case R.id.btn_fb_login:
break;
case R.id.tv_register:
startActivity( new Intent(this, RegisterActivity.class));
break;
}
}
/**
* Kiểm tra dữ liệu
* @return
*/
private boolean checkInputData() {
if (Utils.isEmpty(tvUsername) && Utils.isEmpty(tvPassword)) {
email = tvUsername.getText().toString().trim();
passWord = tvPassword.getText().toString().trim();
if (!Utils.isEmailValid(email)) {
tvUsername.requestFocus();
tvUsername.setError(getResources().getString(R.string.email_error));
return false;
} else {
if (passWord.length() < 6) {
tvPassword.requestFocus();
tvPassword.setError(getResources().getString(R.string.pass_erro));
return false;
}
}
return true;
} else {
return false;
}
}
}
Lưu ý lớn : Có khá nhiều thứ các bạn cần tự mình xử lý, ở tutorial này mình chỉ thực hiện các chức năng core và phát triển, handle ….. sẽ là phần của các bạn.
——————
Bài viết tiếp theo: Login FaceBook…