GIỚI THIỆU
Chào các bạn nối tiếp các bài viết trước ở bài viết này mình sẽ hướng dẫn các bạn xây dựng 2 chức năng đăng ký và đăng nhập.
Trong firebase có nhiều hình thức xác thực tài khoản, tuy nhiên mình chỉ sử dụng 2 hình thức là Email , và facebook.
NỘI DUNG
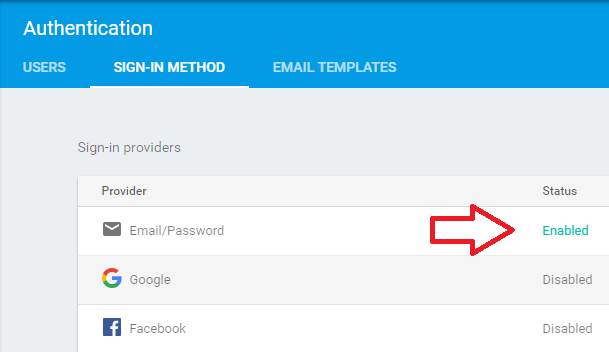
- Đầu tiên: truy cập firebase bật chức các module login lên, các bạn xem hình bên dưới
Sau đó quay lại android studio, trước khi bắt đầu xây dựng giao diện các bạn mở file styles.xml và thay đổi như sau:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="MyMaterialTheme" parent="MyMaterialTheme.Base">
</style>
<style name="MyMaterialTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
Trong style.xml (v21) dành cho các bản android 5.
<resources>
<style name="MyMaterialTheme" parent="MyMaterialTheme.Base">
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
<item name="android:windowSharedElementEnterTransition">@android:transition/move</item>
<item name="android:windowSharedElementExitTransition">@android:transition/move</item>
</style>
</resources>
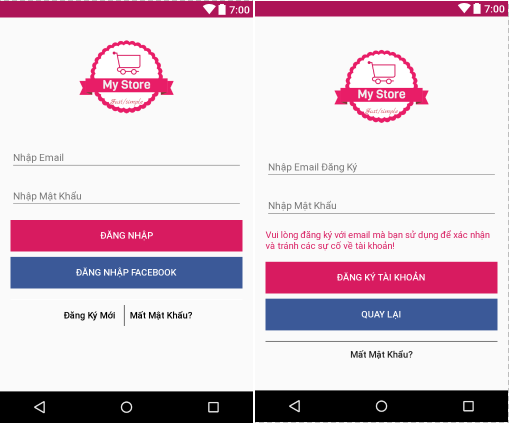
XÂY DỰNG GIAO DIỆN REGISTER-LOGIN
Các bạn có thể tạo cho đẹp hơn theo sở thích.
- Tạo RegisterActivity.java với giao diện đơn giản như sau:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_vertical_margin">
<LinearLayout
android:id="@+id/logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<ImageView
android:id="@+id/imglogo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:src="@drawable/my_logo" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/logo"
android:layout_centerHorizontal="true"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/tv_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/input_email_register"
android:singleLine="true"
android:textSize="@dimen/normal_text" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/padding_content">
<EditText
android:id="@+id/tv_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_content"
android:hint="@string/input_pass"
android:inputType="textPassword"
android:singleLine="true"
android:textSize="@dimen/normal_text" />
</android.support.design.widget.TextInputLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:text="@string/note_register"
android:textColor="@color/home_color"
android:textSize="@dimen/txt_14sp" />
<Button
android:id="@+id/btn_login_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:background="@color/home_color"
android:text="@string/register_account"
android:textColor="@color/white" />
<Button
android:id="@+id/btn_back_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_content"
android:background="@color/com_facebook_blue"
android:text="@string/backtologin"
android:textColor="@color/white" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:background="@color/black" />
<Button
android:id="@+id/btn_reset_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:gravity="center"
android:paddingBottom="@dimen/padding_content"
android:text="@string/lostpass"
android:textAllCaps="false" />
</LinearLayout>
</RelativeLayout>
- Tạo LoginActivity.java với giao diện đơn giản như sau:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_vertical_margin">
<LinearLayout
android:id="@+id/logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<ImageView
android:id="@+id/imglogo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:src="@drawable/my_logo" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/logo"
android:layout_centerHorizontal="true"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tvInput">
<EditText
android:id="@+id/tv_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/input_email"
android:singleLine="true"
android:textSize="@dimen/normal_text" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/padding_content"
android:id="@+id/tvInput2">
<EditText
android:id="@+id/tv_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_content"
android:hint="@string/input_pass"
android:singleLine="true"
android:inputType="textPassword"
android:textColorHint="@color/black"
android:textSize="@dimen/normal_text" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/btn_login_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:background="@color/home_color"
android:text="@string/login_title"
android:textColor="@color/white" />
<Button
android:id="@+id/btn_fb_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_content"
android:textColor="@color/white"
android:background="@color/com_facebook_blue"
android:text="@string/fblogin" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:background="@color/white" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/tv_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#000"
android:textAllCaps="false"
android:background="@android:color/transparent"
android:text="@string/register_new" />
<View
android:layout_width="1dp"
android:layout_height="fill_parent"
android:layout_margin="@dimen/padding_content"
android:background="@color/black" />
<Button
android:id="@+id/tv_lost_pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:background="@android:color/transparent"
android:gravity="center"
android:textAllCaps="false"
android:text="@string/lostpass" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
File strings.xml
<string name="input_email_register">Nhập Email Đăng Ký</string>
<string name="input_pass">Nhập Mật Khẩu</string>
<string name="note_register">Vui lòng đăng ký với email mà bạn sử dụng để xác nhận và tránh các sự cố về tài khoản!</string>
<string name="backtologin">Quay Lại</string>
<string name="register_account">Đăng Ký Tài Khoản</string>
<string name="lostpass">Mất Mật Khẩu?</string>
<string name="input_email">Nhập Email</string>
<string name="login_title">Đăng Nhập</string>
<string name="fblogin">Đăng Nhập FaceBook</string>
<string name="register_new">Đăng Ký Mới</string>
File dimen.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="padding_content">8dp</dimen>
<!--Text-->
<dimen name="txt_14sp">14sp</dimen>
<dimen name="normal_text">15sp</dimen>
</resources>
File color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#D81B60</color>
<color name="colorPrimaryDark">#AD1457</color>
<!--<color name="colorAccent">#E91E63</color>-->
<color name="colorAccent">#E91E63</color>
<color name="white_smoke">#F7F7F7</color>
<color name="white">#ffffff</color>
<color name="black">#000000</color>
<color name="fb_backgound">#3b5998</color>
<color name="gg_backgound">#d34836</color>
<color name="home_color">#D81B60</color>
<color name="com_facebook_blue">#3B5998</color>
</resources>


Bình luận đã bị khoá.