1: Giới thiệu
Dialog là một cửa sổ nhỏ có chức năng hiện thị thông báo, yêu cầu người dùng đưa ra một quyết định nào đó như nhập thông tin, xác nhận….
Dialog không lấp kín màn hình, thường để sử dụng được dialog người dùng cần phải thực hiện một hành động trước đó để kích hoạt.
2: Thiết kế một Dialog
Một Dialog cơ bản sẽ bao gồm 3 thông tin chính: Title, nội dung, hành động.
Theo khuyến cáo của google người lập trình không nên tạo một Dialog trực tiếp mà nên tiếp cận dialog thông qua lớp DialogFrament, việc sử dụng lớp này sẽ giúp tối ưu dialog bằng cách quản lý vòng đời của nó một cách tốt nhất.
Ngoài những phương thức này, bạn có thể sử dụng các hàm khác được cung cấp bởi lớp Builder để tùy chỉnh Alert Dialog của mình. Bảng dưới liệt kê các phương thức này:
| Stt | Phương thức type & Miêu tả |
|---|---|
| 1 | setIcon(Drawable icon)Phương thức này thiết lập icon của Alert Dialog |
| 2 | setCancelable(boolean cancel able)Phương thức này thiết lập thuộc tính mà Dialog là bị cancel hoặc không |
| 3 | setMessage(CharSequence message)Phương thức này thiết lập thông điệp để được hiển thị trong Alert Dialog |
| 4 | setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener)Phương thức này thiết lập danh sách item để được hiển thị trong Dialog. Tùy chọn sẽ được thông báo bởi Listener |
| 5 | setOnCancelListener(DialogInterface.OnCancelListener onCancelListener)Phương thức này thiết lập hàm callback sẽ được gọi nếu Dialog bị cancel |
| 6 | setTitle(CharSequence title)Phương thức này thiết lập Title xuất hiện trong Dialog |
Dialog Fragment
Trước khi đi vào một ví dụ cụ thể, chúng ta cần biết về Dialog Fragment. Dialog Frament là một Fragment mà có thể hiển thị fragment trong hộp thoại Dialog.
public class DialogBasic extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
//Cài đặt các thuộc tính
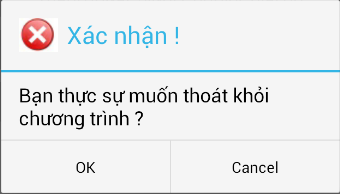
builder.setTitle("Xác nhận !");
builder.setMessage("Bạn thực sự muốn thoát khỏi chương trình ?");
builder.setIcon(R.drawable.delete2);
// Cài đặt button Cancel- Hiển thị Toast
builder.setPositiveButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getActivity(), "Cancel", Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
// Cài đặt button Yes Dismiss ẩn Dialog
builder.setNegativeButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dismiss();
}
});
return builder.create();
}
}
Example: Các loại Dialog trong android

- Dialog Basic

Cách tạo:
- Tạo một Java Class mới có tên Dialog Basic.
- Extents đến lớp DialogFragment như giới thiệu trong phần lý thuyết.
- Khởi tạo đối tượng AlertDialog.Buidlder.
- Cài đặt các thuộc tính: Title, Message,Icon,Button cho dialog.
public class DialogBasic extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
//Cài đặt các thuộc tính
builder.setTitle("Xác nhận !");
builder.setMessage("Bạn thực sự muốn thoát khỏi chương trình ?");
builder.setIcon(R.drawable.delete2);
// Cài đặt button Cancel- Hiển thị Toast
builder.setPositiveButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getActivity(), "Cancel", Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
// Cài đặt button Yes Dismiss ẩn Dialog
builder.setNegativeButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dismiss();
}
});
return builder.create();
}
}
Hiển thị Dialog , các Dialog khác hiển thị tương tự bằng cách thay tên JavaClass tương ứng:
DialogBasic dialogFragment = new DialogBasic(); dialogFragment.show(getFragmentManager(), "");
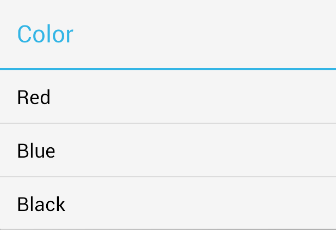
2. TraditionnalSingleChoice

Cách tạo:
- Tạo một JavaClass với tên tương ứng.
- Extents đến lớp DialogFragment .
- Tạo một danh sách các giá trị.
- Sử dụng hàm setItems truyền danh sách các giá trị vào.
- Cài đặt sự kiện click cho các Item, hiển thị Toast khi click vào Item tương ứng.
public class TraditionalSingleChoiceDialog extends DialogFragment{
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
final String[] Colors ={"Red","Blue","Black"};
AlertDialog.Builder dialogList = new AlertDialog.Builder(getActivity());
//Set title
dialogList.setTitle("Color");
//Truyền danh sách colors vào, cài đặt sự kiện khi click vào Item
dialogList.setItems(Colors, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
String selectedText = Colors[item].toString(); //Lấy giá trị của Item
Toast.makeText(getActivity(), selectedText, Toast.LENGTH_SHORT).show();
}
});
return dialogList.create();
}
}
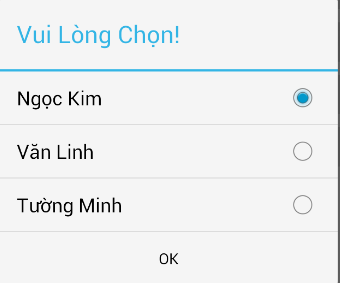
3 PresistentSingleChoice

- Tạo một JavaClass với tên tương ứng.
- Extents đến lớp DialogFragment .
- Tạo một danh sách các giá trị.
- Sử dụng hàm setSinglechoiceItem(), truyền danh sách vào, set giá trị hiển thị mặc định.
- Cài đặt sự kiện khi click vào các Button hiện Toast tương ứng.
- Để có thể hiển thị Toast tương ứng, sử dụng một biến để lưu lại giá trị khi click vào Item và show giá trị đó ra.
public class PersistentSingleChoice extends DialogFragment {
private String[] items = {"Ngọc Kim","Văn Linh","Tường Minh"};
private String selectedItem = "";
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("Vui Lòng Chọn!");
selectedItem = items[0];
//Gía trị được chọn mặc định là giá trị đầu tiên thứ 0.
builder.setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
selectedItem = items[which]; // truyền giá trị vào selectedItem
}
});
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast toast = Toast.makeText(getActivity(), "Đã Chọn : " + selectedItem, Toast.LENGTH_SHORT);
toast.show();
}
});
return builder.create();
}
}
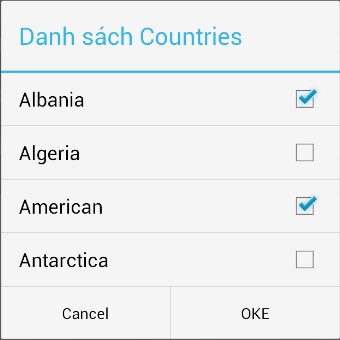
4 MultiChoiceList

- Tạo một JavaClass với tên tương ứng.
- Extents đến lớp DialogFragment .
- Tạo một danh sách các giá trị.
- Tạo một danh sách kiểu boolean với true là giá trị được chọn, false là chưa chọn.
- Sử dụng hàm setMultiChoiceItems(), truyền danh sách vào các tùy trọn, danh sáchcác tùy chọn mặc định
- Cài đặt sử kiện cho các Button.
public class MultiChoiceListDialog extends DialogFragment {
String choose = "";
String[] countries_array = {"Albania","Algeria","American","Antarctica"};
boolean[] selecitem = {true, false, true, false};
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
// Set the dialog title
builder.setTitle("Danh sách Countries")
// Lấy Arraylist từ values- listtest
.setMultiChoiceItems(countries_array, selecitem, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if(isChecked)
selecitem[which] = true;
else
selecitem[which] = false;
}
})
// Cài đặt button OKE
.setPositiveButton("OKE", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
for (int i = 0; i < selecitem.length; i++) {
if (selecitem[i] == true) {
choose += countries_array[i] + " ";
}
}
Toast.makeText(getActivity(), choose, Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
});
return builder.create();
}
}
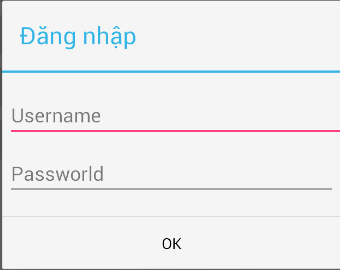
5 Custom Dialog

- Tạo một JavaClass với tên tương ứng.
- Extents đến lớp DialogFragment .
- Tạo một layout tương ứng với Dialog
- Sử dụng hàm setView() cho AlerDialog.Builder với layout đã tạo.
Thiết kế layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:weightSum="1">
<EditText
android:id="@+id/username"
android:inputType="textEmailAddress"
android:layout_width="379dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="4dp"
android:hint="Username" />
<EditText
android:id="@+id/password"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="16dp"
android:fontFamily="sans-serif"
android:hint="Passworld"/>
</LinearLayout>
Sử dụng LayoutInflater để nhận về layout.
public class CustomDialog extends DialogFragment {
EditText edt1,edt2;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
View customLayout = inflater.inflate(R.layout.custom_layout, null);
builder.setView(customLayout);
builder.setTitle("Đăng nhập");
edt1 =(EditText) customLayout.findViewById(R.id.username);
edt2 =(EditText) customLayout.findViewById(R.id.password);
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String use= edt1.getText().toString();
String pa= edt2.getText().toString();
Toast.makeText(getActivity(),"User: " + use +" Pass: "+ pa ,Toast.LENGTH_SHORT).show();
}
});
return builder.create();
}
}