1.Giới thiệu Toolbar trong Android
Toolbar được tạo ra để thay thế Actionbar, cá nhân mình thấy nó dễ dàng chỉnh sửa lại giao diện hơn là Actionbar. Được giới thiệu từ API 21 nhưng google cũng cho ta 1 thư viện để có thể chạy nó trên các đời android thấp hơn. đó là android.support.v7.widget.ToolbarVới toolbar các bạn cũng có thể custom nó giống như 1 actionbar, các bạn cũng có thể thêm các button và bắt sự kiện cho nó như 1 menu bình thường.
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#2196F3"
android:minHeight="?attr/actionBarSize" >
</android.support.v7.widget.Toolbar>
2. Gi ới thiệu Spinner
Spinner là view sử dụng để hiển thị lên một list các danh sách giống như listview mà chúng ta sẽ học ở phần sau, tuy nhiên bạn thường chỉ chọn 1 lựa chọn trong 1 danh sách đó thôi.
Một Spinner sẽ có dạng như sau:
<Spinner android:id="@+id/spinner1" android:layout_width="match_parent" android:layout_height="wrap_content" />
Các bạn xem hình bên dưới để thấy rõ hơn.
3.Custom toolbar hiển thị Spinner
Ở bài viết này mình sẽ hướng dẫn các bạn hiển thị Spinner trên toolbar gồm các bước như sau:
- Tạo một layour toolbar chứa spinner
- Tạo layout cho mỗi item của spinner
- Tạo menu trên actionbar
- Tạo CustomSpinnerAdapter
- Code MainActivity
- Run App
- Tạo layout toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimaryDark"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<Spinner
android:id="@+id/spinner_nav"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.v7.widget.Toolbar>
2. Tạo layout spinner_row.xml cho mỗi item của Spinner
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/spinner_selector"
android:orientation="vertical" >
<TextView
android:id="@+id/tvCategory"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="18sp" />
</RelativeLayout>
3. Tại acivity_main.xml inclue toolbar.xml vào
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#c9c9c9"
android:orientation="vertical" >
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</LinearLayout>
4. Tạo một file menu.xml trong thư mục menu như sau:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.pratap.cardviews1.MainActivity" >
<item
android:id="@+id/action_add"
android:icon="@drawable/ic_action_add"
android:orderInCategory="100"
android:title="@string/action_search"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_delete"
android:icon="@drawable/ic_action_delete"
android:orderInCategory="100"
android:title="@string/action_search"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:orderInCategory="100"
android:title="@string/action_search"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="ifRoom"/>
</menu>
5. Tạo một drawable có tên spinner_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/md_teal_900" android:state_selected="true"/>
<item android:drawable="@color/md_teal_900" android:state_pressed="true"/>
<item android:drawable="@color/md_teal_700"/>
</selector>
6. Thay đổi style.xml như sau các bạn không thích có thể để nguyên
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<!-- app bar color -->
<item name="colorPrimary">@color/md_teal_500_primary</item>
<!--status bar color -->
<item name="colorPrimaryDark">@color/md_teal_700</item>
<!--UI controls checkboxes text fields color -->
<item name="colorAccent">@color/md_teal_900</item>
</style>
7. Các color sử dụng
<!-- dark -->
<color name="md_teal_500_primary">#009688</color>
<color name="md_teal_700">#00796B</color>
<color name="md_teal_900">#004D40</color>
8. Các text sử dụng trong string.xml
<string name="app_name">SpinnerToolbar</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title_activity_my">Details</string>
<string name="action_search">Search</string>
9. Tạo CustomSpinnerAdapter.java như sau:
public class CustomSpinnerAdapter extends ArrayAdapter<String> {
private Context context;
private ArrayList<String> data;
public Resources res;
private LayoutInflater inflater;
public CustomSpinnerAdapter(Context context, ArrayList<String> objects) {
super(context, R.layout.spinner_row, objects);
this.context = context;
data = objects;
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
return getCustomView(position, convertView, parent);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return getCustomView(position, convertView, parent);
}
// This funtion called for each row ( Called data.size() times )
public View getCustomView(int position, View convertView, ViewGroup parent) {
View row = inflater.inflate(R.layout.spinner_row, parent, false);
TextView tvCategory = (TextView) row.findViewById(R.id.tvCategory);
tvCategory.setText(data.get(position).toString());
return row;
}
}
10. Tại MainActivity.java thiết lập dữ liệu như sau
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private Spinner spinner_nav;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
spinner_nav = (Spinner) findViewById(R.id.spinner_nav);
if (toolbar != null) {
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
addItemsToSpinner();
}
// Add Item to Spinner
public void addItemsToSpinner() {
ArrayList<String> list = new ArrayList<String>();
list.add("Top News");
list.add("Movies");
list.add("Video");
list.add("Sports");
list.add("Tech");
CustomSpinnerAdapter spinAdapter = new CustomSpinnerAdapter(
getApplicationContext(), list);
spinner_nav.setAdapter(spinAdapter);
spinner_nav.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapter, View v,
int position, long id) {
// Item selected
String item = adapter.getItemAtPosition(position).toString();
// Show Data
Toast.makeText(getApplicationContext(), "Selected : " + item,
Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here.
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(getApplicationContext(), "Settings Clicked",
Toast.LENGTH_SHORT).show();
return true;
} else if (id == R.id.action_search) {
Toast.makeText(getApplicationContext(), "Search Clicked",
Toast.LENGTH_SHORT).show();
return true;
} else if (id == R.id.action_add) {
Toast.makeText(getApplicationContext(), "Add Clicked",
Toast.LENGTH_SHORT).show();
return true;
} else if (id == R.id.action_delete) {
Toast.makeText(getApplicationContext(), "Delete Clicked",
Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
}
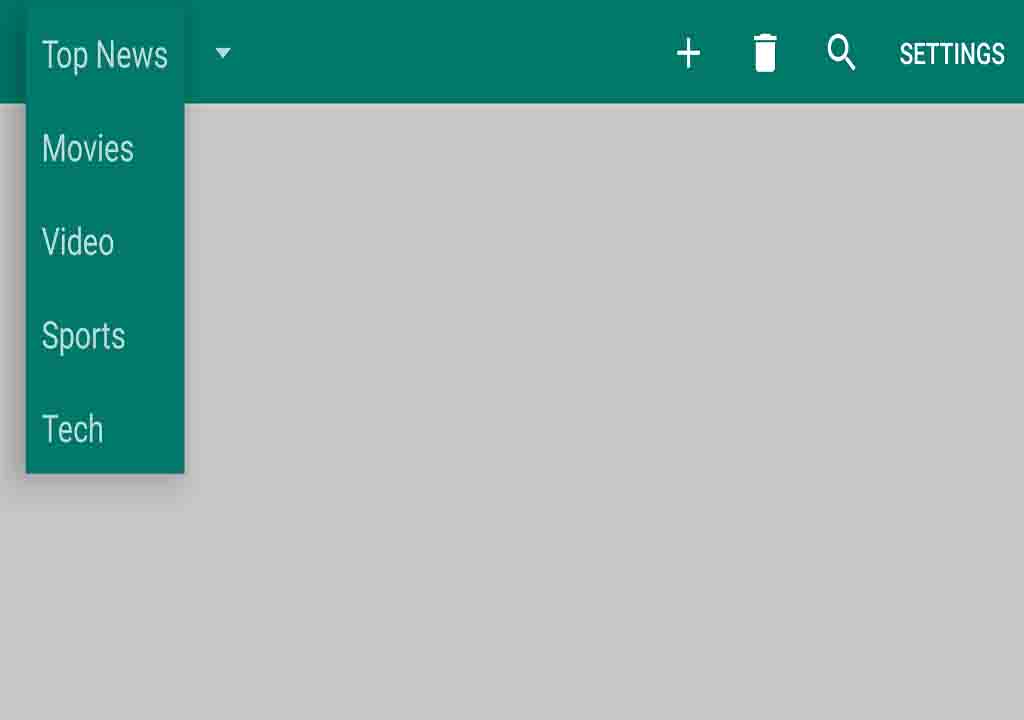
Tiến hành Run app lưu ý khi sử dụng cần test kỹ trên các thiết bị khác nhau.
Link: Github.