ViewPage trong Android
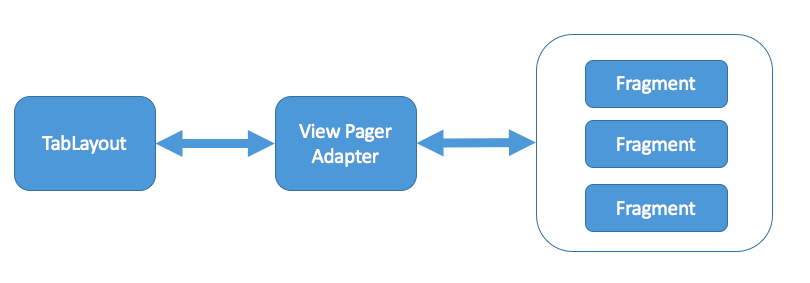
– ViewPager là một trình quản lý Layout cho phép người dùng vuốt tay qua trái hay qua bên phải để chuyển sang nội dung của trang khác một cách đồng thời. Điểm khác nhau của ViewPager và cách sử dụng Gesture đó là, gesture sẽ chỉ thực hiện khi người dùng thực hiện xong thao tác vuốt tay, trong khi ViewPager thực hiện chuyển màn hình đồng thời với cử chỉ tay người dùng.
– ViewPager có thể trượt chuyển đổi giữa các giao diện một cách nhẹ nhàng và khá mượt, thay ví chuyển đổi màn hình qua một sự kiến chớp đen như trên tivi. Màn hình hiển thị trước nó hoặc sau nó sẽ được hiển thị ra ngay tức thì liền với nó.
– ViewPager hỗ trợ từ Android API 13 trở lên.
_ ViewPager không phải là một View chuẩn của Android, mà là một thành phần nằm trong gói android.support:design:xxx

Bây giờ chúng ta sẽ bắt tay vào tao project:
Mở build Gradle thêm các thư viện:
compile 'com.android.support:design:24.2.1'
compile 'com.android.support:support-v4:24.2.1'
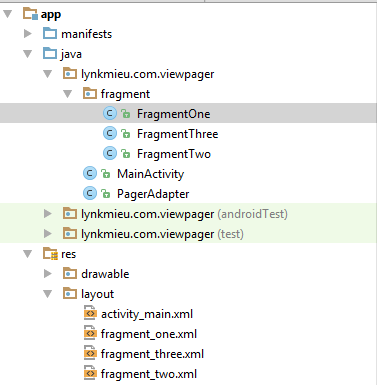
Cấu trúc project sẽ bao gồm:
- 3 fragment
- Một PagerAdapter
- Một MainActivity
Tạo giao diện:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<android.support.design.widget.TabLayout
android:background="@color/tabcolor"
android:layout_alignParentTop="true"
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="48dp"
app:tabSelectedTextColor="@color/tabselect">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:layout_below="@id/tab_layout"
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Với chế độ lười mode mình tạo 3 fragment có cùng giao diện như sau:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:gravity="center"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:src="@drawable/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="WWW.ANDROIDCOBAN.COM" />
</LinearLayout>
Quay lại phần code:
FragmentOne, FragmentTwo, FragmentThree có cùng cấu trúc như sau: các bạn chỉ cần thay đổi layout cho nó là được.
public class FragmentOne extends Fragment {
public FragmentOne() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_one, container, false);
}
}
Bây giờ mình tiến hành tạo một PagerAdapter.java như sau
public class PagerAdapter extends FragmentStatePagerAdapter {
PagerAdapter(FragmentManager fragmentManager) {
super(fragmentManager);
}
@Override
public Fragment getItem(int position) {
Fragment frag=null;
switch (position){
case 0:
frag = new FragmentOne();
break;
case 1:
frag = new FragmentTwo();
break;
case 2:
frag = new FragmentThree();
break;
}
return frag;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
String title = "";
switch (position){
case 0:
title = "One";
break;
case 1:
title = "Two";
break;
case 2:
title = "Three";
break;
}
return title;
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ViewPager pager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addControl();
}
private void addControl() {
pager = (ViewPager) findViewById(R.id.view_pager);
tabLayout = (TabLayout) findViewById(R.id.tab_layout);
FragmentManager manager = getSupportFragmentManager();
PagerAdapter adapter = new PagerAdapter(manager);
pager.setAdapter(adapter);
tabLayout.setupWithViewPager(pager);
pager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setTabsFromPagerAdapter(adapter);//deprecated
tabLayout.addOnTabSelectedListener(new TabLayout.ViewPagerOnTabSelectedListener(viewPager));
}
}
Update theme 1 Line ngăn cách giữa các tab với nhau:
View root = tabLayout.getChildAt(0);
if (root instanceof LinearLayout) {
((LinearLayout) root).setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);
GradientDrawable drawable = new GradientDrawable();
drawable.setColor(getResources().getColor(R.color.color_line));
drawable.setSize(2, 1);
((LinearLayout) root).setDividerPadding(10);
((LinearLayout) root).setDividerDrawable(drawable);
}
Phần color cho các bạn:
<color name="tabcolor">#a2a2ef</color>
<color name="tabselect">#f40404</color>
Vậy là xong tiến hành chạy ứng dụng và xem kết quả.