1. Input control
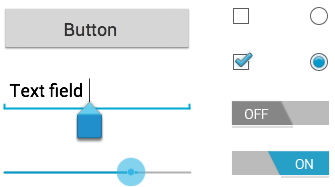
Input Control là các thành phần có tính tương tác trong giao diện UI của ứng dụng. Android cung cấp nhiều control đa dạng để bạn có thể sử dụng trong UI, như button, text field, seek bar, checkbox, zoom butto, toggle button, …
Một View là một đối tượng mà vẽ cái gì đó trên
màn hình mà người dùng có thể tương tác với. Một ViewGroup là một đối tượng mà giữ các đối tượng View (và ViewGroup) khác để định nghĩa Layout của giao diện UI.
Bạn định nghĩa Layout của bạn trong một XML file mà cung cấp một cấu trúc con người có thể đọc cho Layout đó, tương tự như HTML. Ví dụ, một Layout theo chiều dọc với một text view và một button sẽ như sau:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Đây là TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Đây Là Button" />
</LinearLayout>
2.Các UI Control trong Android
Android cung cấp một số UI Control cho phép bạn xây dựng đồ họa cho giao diện UI cho ứng dụng của bạn:
| Stt | UI Control & Miêu tả |
|---|---|
| 1 | TextViewControl này được sử dụng để hiển thị text tới người dùng |
| 2 | EditTextEditText là một lớp con được định nghĩa trước của TextView mà bao gồm các khả năng chỉnh sửa đa dạng |
| 3 | AutoCompleteTextViewAutoCompleteTextView là một view tương tự như EditText, ngoại trừ rằng nó hiển thị một danh sách các đề nghị tự động trong khi người dùng soạn text |
| 4 | ButtonMột nút có thể được nhấn, hoặc click bởi người dùng để thực hiện một hành động |
| 5 | ImageButtonLà một AbsoluteLayout cho bạn khả năng xác định vị trí chính xác của các view con |
| 6 | CheckBoxOn/Off có thể được chuyển đổi bởi người dùng. Bạn nên sử dụng nó khi biểu diễn cho người dùng với một nhóm các tùy chọn có thể chọn mà không loại trừ lẫn nhau |
| 7 | ToggleButtonHiển thị trạng thái checked/unchecked giống một nút on/off với một light indicator |
| 8 | ProgressBarProgressBar view cung cấp một phản hồi có thể nhìn thấy về một số tác vụ, như khi chúng ta thực hiện tác vụ ra ngoài trong background |
| 9 | TimePickerTimePicker view cho phép người sử dụng lựa chọn thời gian của một ngày: hoặc chế độ 24 h hoặc chế độ AM/PM |
| 10 | DatePickerDatePicker view cho phép người dùng lựa chọn một date |
3. Tạo UI Control trong Android
Các điều khiển đầu vào là các thành phần tương tác trong giao diện UI của ứng dụng. Android cung cấp nhiều control đa dạng để bạn có thể sử dụng trong UI, như button, text field, seek bar, checkbox, zoom butto, toggle button, …
Như đã giải thích trong chương trước, một đối tượng View có thể có một ID duy nhất được gán cho nó mà sẽ nhận diện View một cách duy nhất bên trong cấu trúc cây. Cú pháp cho một ID, bên trong thẻ XML là:
android:id="@+id/text_id"
Để tạo một UI Control/View/Widger, bạn sẽ phải định nghĩa một View/Widget trong layout file và gán cho nó một ID duy nhất, như sau:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>
Sau đó, bạn tạo một sự thể hiện của đối tượng Control và nắm bắt nó từ layout, sử dụng:
TextView myText = (TextView) findViewById(R.id.text_id);
Nguồn:vietjack.com