Với bài học hôm trước khi đã nói về cách sử dụng Style, mình hi vọng các bạn đã nắm vững cách xài resource đặc biệt này để làm cho giao diện của ứng dụng trông nhất quán hơn. Bên cạnh đó, ngoài mục tiêu nhất quán mà Style mang đến, bạn nên biết rằng chúng còn giúp bạn xây dựng giao diện được gọn gàng và nhanh hơn nữa. Nếu bạn có bất kỳ ứng dụng nào sắp được viết, hay đang viết dở dang, thì bạn nên kiểm chứng lại xem mình đã sử dụng Style chưa, nếu chưa thì bạn nên áp dụng từ bây giờ. Không phải widget nào cũng bắt buộc bạn phải tạo Style cho nó, nhưng một ứng dụng sẽ luôn có hầu hết các Style cho các loại widget đấy nhé, càng nhiều Style thì tính chuyên nghiệp càng cao. Bạn có đồng ý không? Nếu có ý kiến nào khác bạn nhớ để lại bình luận bên dưới bài học hôm nay nhé.
Và bài học hôm nay mình sẽ nói đến kiến thức còn lại có liên quan đến Style, đó là kiến thức về Theme.
Định Nghĩa Theme
Nếu bạn đã nắm rõ Style rồi, thì với Theme sẽ thực sự dễ dàng. Vì Theme chỉ khác Style ở ba chỗ.
– Khác nhau đầu tiên là Theme áp dụng Phong Cách cho toàn bộ Activity (toàn bộ màn hình) hoặc toàn bộ ứng dụng, còn Style thì áp dụng Phong Cách cho các widget.
– Khác nhau thứ hai là với Theme bạn không phải định nghĩa ra bất kỳ Theme mới nào mà chỉ kế thừa từ các Theme được xây dựng sẵn của hệ thống, nói như vậy có nghĩa là hệ thống đã định nghĩa hết các Phong Cách cho ứng dụng của bạn rồi, bạn có thể thấy là nếu bạn có tạo mấy chục project mới hiện tại bây giờ thì nó cũng sẽ có giao diện và màu sắc ban đầu giống như nhau, đó là vì Theme, trừ khi bạn thay đổi các giá trị ban đầu đó như bài học và thực hành hôm nay.
– Và khác nhau cuối cùng là ở cách áp dụng Theme vào ứng dụng, lát nữa chúng ta sẽ cùng nhau xem qua.
Còn lại thì cách thức khai báo và cấu trúc của Theme ở XML resource không khác gì Style cả.
Có Bao Nhiêu Theme Trong Android?
Chúng ta đang nói đến làm sao biết được hệ thống có bao nhiêu Theme mà kế thừa? Thực ra thì bạn chỉ cần nhớ đến bộ ba các Theme này mà thôi.
– Theme
– Theme.Holo
– Theme.Material
Trong đó chắc bạn cũng biết giao diện của project mà bạn tạo ra ở giai đoạn này là giao diện theo Theme Material, nếu bạn muốn biết thêm kiến thức về phong cách Material thì có thể xem thêm ở đây. Trước khi đi vào chi tiết cách làm việc với Theme Material thì mình mời các bạn cùng xem sơ qua từng Theme một chút.
Theme Đầu Tiên Chỉ Có Tên Là “Theme”
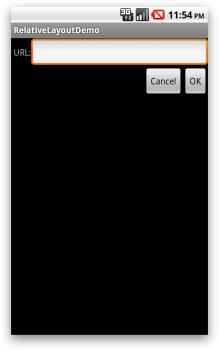
Từ giai đoạn đầu của Android, Android 1.0, hệ điều hành này đã định nghĩa ra một Theme có cái tên đơn giản là “Theme”. Khi đó nếu bạn tạo mới một project, thì giao diện của các thành phần trong app sẽ trông như thế này. Vì rất khó để quay trở lại ngày xưa ấy chụp lại hình, nên mình “chôm” trên mạng một màn hình mang Theme có tên là “Theme” cho các bạn xem.

Bạn có thể thấy rằng tên của ứng dụng (ứng dụng này tên là RelativeLayoutDemo) được hiển thị ở một thanh mỏng màu xám phía trên, thanh này được gọi là Title Bar. EditText lúc này là một hình chữ nhật bo tròn góc, khi nhấn vào thì có viền cam xung quanh. Còn các Button thì màu xám và có hiệu ứng hơi nổi lên. Lúc này giao diện của ứng dụng chưa mang phong cách phẳng như bây giờ.
Theme Được Nâng Cấp Sau Đó Có Tên “Theme.Holo”
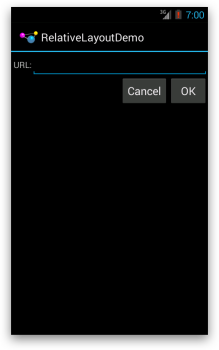
Theme Holo được trình làng cùng với sự ra đời của Android 3.0. Và mình cũng “chôm” hình ảnh này cho bạn xem. Với Theme Holo thì khi bạn tạo mới một project thì màn hình với các widget được tạo ra sẽ trông như thế này đây.

Bạn hãy so sánh sự nâng cấp này. Với Theme Holo thì Title Bar và phần thân giao diện có cùng màu, và được ngăn cách nhau bởi một vạch mỏng, ngoài ra thì Title Bar còn được miễn phí hiển thị thêm icon của app nữa. Uhm… thực ra thì Title Bar ở giai đoạn này đã được gọi là Action Bar, lý do vì sao thì qua bài học về Menu chúng ta sẽ nói rõ hơn. EditText thì không còn hình chữ nhật to nữa mà là một thanh mỏng, touch vào thì thanh này chuyển thành màu xanh, bình thường thì màu xám. Các Button thì trông phẳng hơn chứ không nổi nữa.
Và Bây Giờ Theme Mới Nhất Có Tên “Theme.Material”
Từ Android 5.0, Android đã khoác lên mình giao diện mới, và khi đó các ứng dụng có thêm một Theme mới đó là Material mà bạn đang làm quen ở các bài học của Yellow Code Books này.

Với Material thì Action Bar không còn icon app nữa, màu sắc của Action Bar so với phần thân cũng khác nhau. EditText được hiển thị bằng một thanh thẳng, không còn móc vuông hai bên, thanh này cũng có màu xám khi chưa touch vào, và hiển thị theo màu khác nếu bạn touch vào nó. Button thì vẫn phẳng, nhưng text được tự động in hoa, với lại font chữ cũng nhỏ hơn chút đỉnh so với Button ở Theme Holo.
Chuyện Tương Thích Ngược
Thực tế thì từ nào giờ Android chỉ mới có ba Theme ở ba giai đoạn khác nhau như mình đã trình bày ở trên. Nhưng đau đầu ở chỗ, như bạn biết Theme Material chỉ xuất hiện từ Android 5.0 trở lên, sẽ như thế nào nếu bạn muốn các thiết bị có cài Android trước 5.0 vẫn mang giao diện tươi đẹp của Material? Câu hỏi này đã được Google dự liệu trước, và kết quả là ngoài ba Theme bạn đã biết, nay Google ra thêm vài Theme nữa để có thể hỗ trợ ngược lại các đời hệ điều hành cũ.
Nhưng bạn có thể tin chắc rằng dù cho có bao nhiêu Theme được hệ thống tạo ra sẵn, thì chung quy lại chúng chỉ gói gọn phong cách vào ba Theme chủ lực như mình đã liệt kê trên đây, các Theme còn lại nằm ngoài ba loại trên đều là các Theme giúp tương thích ngược cả.
Vậy Có Thể Làm Gì Được Với Theme?
Như bạn có thể thấy, với mỗi thời kỳ của Android, hệ thống sẽ tạo ra một Theme và buộc ứng dụng của bạn phải theo. Điều này gây chút bối rối với một số bạn đã từng lập trình game nay muốn làm quen với lập trình ứng dụng, vì với game các bạn được phép tự do thoải mái thiết kế phong cách của các thành phần giao diện theo design có sẵn, nhưng với ứng dụng, mọi thứ bị giới hạn bởi Theme.
Nhưng như vậy không có nghĩa là Theme sẽ cứng nhắc và bắt bạn phải phục tùng theo. Theme được hiểu đúng đắn là “mọi thứ có sẵn ban đầu nhưng bạn vẫn có thể làm nó khác đi”. Có sẵn là để bạn làm nhanh các ứng dụng, mà vẫn có được phong cách giao diện hiện đại. Làm cho khác đi là làm cho ứng dụng của bạn có những đặc trưng riêng, vừa mang phong cách hòa hợp với Theme của hệ thống, vừa mang phong cách riêng của bạn.
Và bài học hôm nay tập trung vào làm thế nào để tạo ra phong cách riêng đó. Nói dông dài từ đầu giờ chỉ với mục đích này thôi đó bạn, khổ ghê, hic!
Cách Sử Dụng Theme
Tạo Theme
Cách tạo ra một Theme giống với cách tạo một Style ở bài trước, mình xin tóm tắt lại như sau.
– Theme cũng như Style được để ở thư mục res/values/ với tên file là styles.xml.

– Mỗi Theme cũng được chứa trong thẻ style y như Style vậy.

– Bạn phải đặt tên cho Theme ở thuộc tính name.
– Bạn có thể thiết lập các phong cách riêng cho Theme thông qua các thẻ item bên trong Theme này.
– Bạn phải chỉ định parent là Theme nào của hệ thống, hoặc nếu không phải Theme của hệ thống thì là một Theme mà có parent của nó là Theme hệ thống.
Sử Dụng Theme
Nếu như khai báo Theme giống hoàn toàn với khai báo Style, thì sử dụng Theme lại khác Style hoàn toàn.
Khác nhau thứ nhất chắc bạn cũng biết rồi, đó là Style được dùng trong các widget, còn Theme chỉ được chỉ định cho từng Activity (từng màn hình) hoặc cho cả ứng dụng mà thôi. Cách thức áp dụng Theme cho màn hình hay cho ứng dụng sẽ được mình nói chung ở phần thực hành bên dưới luôn nhé.
Khác nhau thứ hai là nếu như để sử dụng Style, ở widget bạn cần chỉ định ở thuộc tính style như này.

Thì với Theme bạn phải dùng thuộc tính android:theme, mời bạn cùng làm quen ở bài thực hành bên dưới luôn nhé.
Thực Hành Với Theme Của TourNote
Bài hôm nay chúng ta hãy cùng xem qua các cách sử dụng Theme, và rồi cuối cùng sẽ cùng thực hành việc chỉnh sửa Theme cho TourNote sao cho đúng với thiết kế ban đầu của ứng dụng nhé bạn.
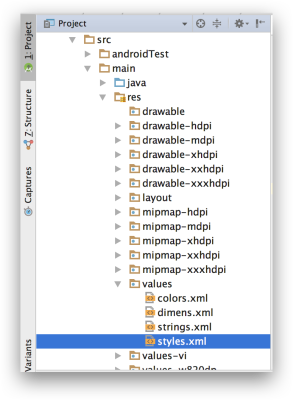
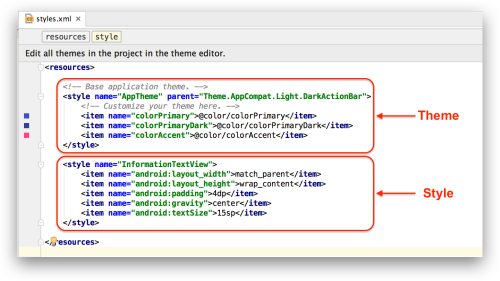
Trước hết bạn hãy mở file styles.xml ở thư mục res/values/ lên trước. Với việc thực hành ở bài trước, bạn đã tạo ra một Style có tên là InformationTextView. Bỏ qua Style InformationTextView này ra thì bạn có thể thấy một Style khác có tên là AppTheme, đây chính là Theme được tạo sẵn, Theme này kế thừa từ Theme cha có tên là Theme.AppCompat.Light.DarkActionBar, như bạn có thể đoán được thì Theme này là Theme Material nhưng giúp tương thích ngược lại với các máy Android trước 5.0.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="InformationTextView">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">4dp</item>
<item name="android:gravity">center</item>
<item name="android:textSize">15sp</item>
</style>
</resources>
Tạm thời chúng ta không thay đổi các thuộc tính name hay parent của Theme này làm gì, mà hãy xem qua cách sử dụng Theme như thế nào trong ứng dụng TourNote.
Sử Dụng Theme
Bạn cũng đã biết Theme giúp tạo phong cách cho màn hình hay toàn ứng dụng. Vậy cách tốt nhất để ứng dụng Theme là ở đâu bạn có thể đoán ra luôn không? Đó chính là file AndroidManifest.xml. Bạn hãy mở file này lên để kiểm chứng nhé.
Áp Dụng Theme Cho Toàn Bộ Ứng Dụng
Nếu muốn áp dụng Theme cho toàn bộ ứng dụng, thì bạn nên gọi đến Theme thông qua thuộc tính android:theme của thẻ application trong file Manifest.

Áp Dụng Theme Cho Từng Activity
Nếu bạn có những Theme cho riêng từng Activity, thì bạn nên tìm tới thẻ activity cần áp dụng Theme và cũng khai báo thông qua thuộc tính android:theme như với thẻ application vậy.
Màn hình dưới đây mình ví dụ một Theme cho Activity duy nhất của TourNote, bạn chỉ cần nhớ thôi chứ đừng chỉnh sửa file Manifest của TourNote như này nhé.

Chỉnh Sửa Theme Cho TourNote
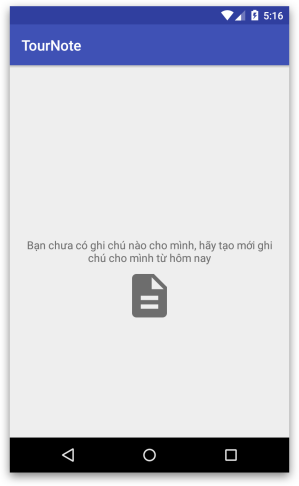
Giờ thì chúng ta mới vào phần thực hành chính. Bạn hãy đảm bảo là đang mở file styles.xml nhé. Chúng ta cùng nhìn lại “dung nhan” của TourNote trước khi làm cho nó đẹp hơn nào.

Bắt đầu, bạn hãy thử thay giá trị ở parent của Theme mặc định thành Theme.AppCompat.Light.NoActionBar. Có nghĩa chúng ta thay đổi DarkActionBar thành NoActionBar, bạn cũng có thể tưởng tượng chuyện gì xảy ra với TourNote rồi đúng không, file styles.xml của chúng ta trông như sau.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="InformationTextView">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">4dp</item>
<item name="android:gravity">center</item>
<item name="android:textSize">15sp</item>
</style>
</resources>
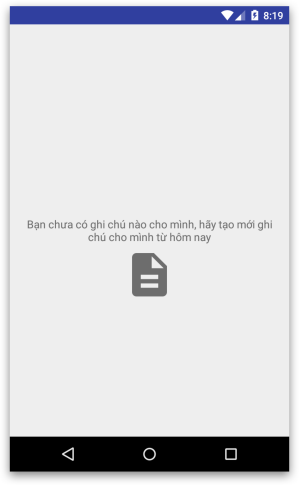
Lúc này khi run ứng dụng lên. Opps… mất tiêu Action Bar rồi!!!

Không được rồi, nhất định là không được! Action Bar khá là quan trọng trong ứng dụng TourNote của chúng ta. Mình chỉ xúi dại bạn vọc chơi cho vui thôi. Giờ thì chúng ta Ctrl-Z (Mac là Command-Z) để styles.xml về lại hiện trạng ban đầu nhé.
Chúng ta tiếp tục thực hành. Có thể là bạn quên, mình xin nhắc lại là design của TourNote ban đầu có một bộ màu sắc khác với màu mặc định mà bạn thực hành bấy lâu nay, mời bạn xem lại.
Vậy phải làm sao? Bạn có thể xem thêm ở link này sẽ có được thông tin chi tiết hơn. Nhưng cơ bản với Theme Material, Android cung cấp cho chúng ta một thông tin về các thuộc tính mà chúng ta có thể chỉnh sửa như hình sau.

Bạn có thể thấy các text màu trắng cho bạn biết các name của các item, đây là các item về màu sắc, mà bạn có thể override từ Theme cha. Override ở đây có nghĩa là bạn định nghĩa lại giá trị mới cho nó, dù là ở Theme cha đã định nghĩa rồi.
Để bắt đầu override thì bạn hãy quay trở lại với Theme AppTheme và tiến hành chỉnh sửa như sau.
– Với item có name là colorPrimary, bạn đổi giá trị của nó từ @color/colorPrimary sang #00BCD4, đây chính là mã màu theo mã Hex, chúng ta sẽ nói đến cách sử dụng màu và resource liên quan đến màu ở bài sau. Như vậy là bạn vừa chỉnh sửa xong màu cho Action Bar.
– Với item có name là colorPrimaryDark, bạn đổi giá trị của nó từ @color/colorPrimaryDark sang #0097A7. Như vậy là bạn vừa chỉnh sửa xong màu cho Status Bar, đây là thanh trạng thái của ứng dụng, thông thường thì màu Status Bar sẽ cùng tông màu với Action Bar nhưng hơi tối hơn một xíu.
– Với item có name là colorAccent, bạn đổi giá trị của nó từ @color/colorAccent sang #FFEB3B. Như vậy là bạn vừa chỉnh sửa xong màu cho các điểm nhấn trong app, các điểm nhấn này như là màu của EditText khi user touch vào, màu của CheckBox, RadioButton, hay của Tab bar đều chịu ảnh hưởng bởi màu này.
– Ngoài ra thì bạn hoàn toàn có thể thêm vào các item với các name còn lại theo hình trên đây, như windowBackground hay navigationBarColor rồi cho chúng nó một màu sắc nào đó để thử nghiệm chơi, nhưng với TourNote thì mình chỉ muốn bạn chỉnh ba màu trên đây cho Theme là đủ.
Với mỗi màu bà bạn chỉnh sửa ở bước này, Android Studio đều hiển thị nó ra ở thanh bên trái của editor, rất trực quan đúng không.

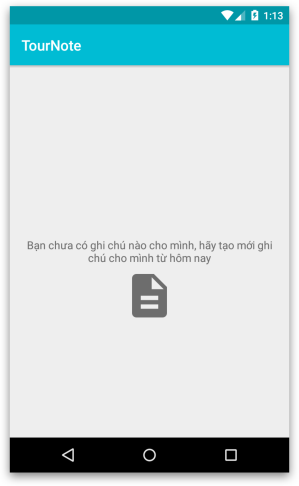
Giờ thì chúng ta run app lên để xem kết quả nhé.

Download Source Code Mẫu
Bạn có thể download source code mẫu của bài này ở đây.
AndroidCoBan via yellowcodebooks