Giới thiệu
Trong hầu hết ứng dụng Android đều có sử dụng ListView. Vậy ListView là gì mà nó lại quan trọng như vậy. Đơn giản ListView là một View dùng để chứa các View dưới dạng danh sách (list). Ví dụ chúng ta có thể thấy là New Feeds trên facebook của bạn cũng sử dụng ListView hay đơn giản hơn là danh sách danh bạ trong máy của bạn. Trong loạt bài viết hướng dẫn về ListView tôi sẽ cùng cách bạn đi từ ListView cơ bản tới ListView nâng cao.
Tổng quan về ListView
ListView là một ViewGroup sắp xếp các View con trong nó dưới dạng danh sáchmà chúng ta có thể scroll. ListView trong Android chỉ hổ trợ danh sách dọc Vertical, không hổ trợ danh danh sách ngang horizontal.
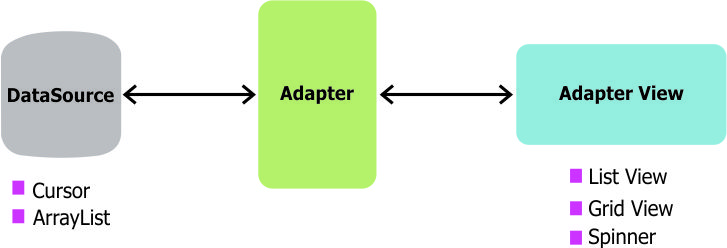
Để sử dụng ListView chúng ta cần các thành phần như sau:

+ DataSource: chính là data mà chúng ta sử dụng để binding lên ListView.
+Adapter: là thành phần gắn kết DataSource với AdapterView. Là một thành phần rất quan trọng khi bạn sử dụng ListView. Performance của ListView phụ thuộc vào các mà bạn sử dụng Adapter như thế nào.
Adapter (Các Adapter thường dùng là ArrayAdapter, CursorAdapter) có nhiệm vụ gắn kết từng item trong DataSource với từng row trong AdapterView.
+ AdapterView: Là ViewGroup. AdapterView có các lớp con là ListView, GridView hay Spinner.
Sử dụng ListView cơ bản
Tiếp theo chúng ta sẽ cùng nhau tìm hiểu cách sử dụng ListView cơ bản nhất. Đó là ListView có các row hiển thị text.
Tạo project có tên là ListViewBasic.
Trong file activity_layout.xml tôi định nghĩa ListView như sau:
<ListView
android:id="@+id/lv_items"
android:layout_width="match_parent"
android:layout_height="match_parent" />
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ListView lvItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvItems = (ListView)findViewById(R.id.lv_items);
//1. Prepare data to binding for ListView
List<String> data = new ArrayList<>();
for(int i = 0; i < 100; i++){
data.add("Item " + i);
}
//2. Create Adapter with data and row
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
//3. Set Adapter for ListView
lvItems.setAdapter(adapter);
}
}
Bước 1: Chúng ta cần tạo Data để có thể gán vào ListView. Ở đây tôi tạo 100 item kiểu String để gắn vào ListView.
Bước 2: Tạo ArrayAdapter với 3 thông số truyền vào là:
Đối số thứ nhất: Chính là Context ở đây do tôi đang đứng ở Activity nên truyền vào this.
Đối số thứ hai: Chính là file layout định nghĩa giao diện từng row trong ListView.
simple_list_item_1.xml là file được định nghĩa sẵn trong android
Bước 3: Tiến hành setAdapter vừa tạo cho ListView
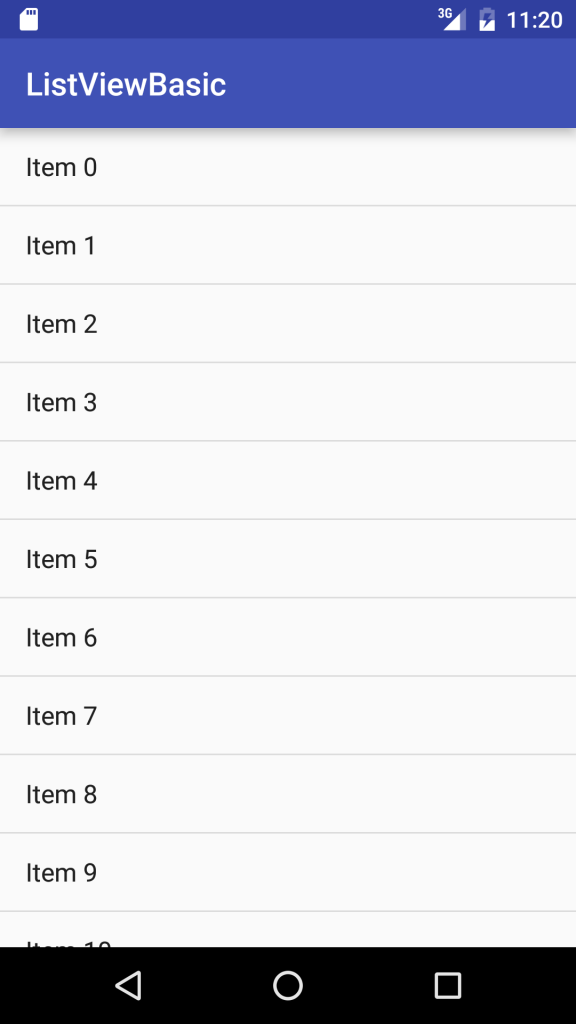
Tiến hành chạy thử chúng ta sẽ thấy kết quả như sau:

Các event thường dùng với ListView
ListView cung cấp cho chúng ta một số event dưới như dưới đây:
Listener khi người dùng click vào 1 item trên Listview.
lvItems.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, data.get(position), Toast.LENGTH_SHORT).show();
}
});
Listener khi người dùng nhấn giữ vào 1 item trên ListView
lvItems.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, data.get(position), Toast.LENGTH_SHORT).show();
return false;
}
});
Listener cung cung cấp các thông tin khi bạn scroll ListView
lvItems.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
Log.e(TAG, "onScrollStateChanged: " + scrollState);
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
Log.e(TAG, "onScroll: " + "firstVisibleItem: " + firstVisibleItem + ", visibleItemCount: " + visibleItemCount + ", totalCount: " + totalItemCount);
}
});