1.GIỚI THIỆU
Ở Bài viết đầu tiên mình đã giới thiệu cho các bạn cách tạo một ứng dụng facebook trên develop và cách tích hợp facebook sdk vào ứng dụng android. xem tại đây.
Ở Bài viết này mình sẽ hướng dẫn các bạn cách tích hợp login facebook vào ứng dụng android, đồng thời get các thông tin cá nhân của người dùng về.
2. CÁC BƯỚC THỰC HIỆN
- Tạo giao diện đơn giản
- Thêm ID của app fb vào ứng dụng
- Setup trên https://developers.facebook.com
- Code login
- Parse dữ liệu trả về.
3.BẮT ĐẦU
3.1 Tạo giao diện login đơn giản như sau:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:text="LOGIN APP FACEBOOK" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="16sp"
android:text="www.AndroidCoBan.Com"/>
<Button
android:id="@+id/btnLoginFb"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="Login FaceBook"
android:textColor="#fff"
android:background="#3b5998"
android:layout_marginTop="30dp"/>
</LinearLayout>
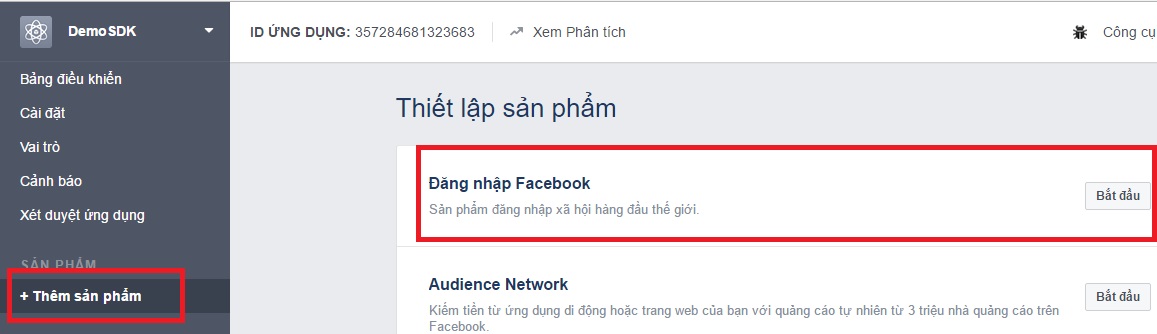
- Truy cập vào develop bật module đăng nhập lên:
Sau đó truy cập vào phần quickstart để làm theo hướng dẫn hoặc làm theo mình 😀
https://developers.facebook.com/quickstarts
- Quay lại ứng dụng trên android studio thêm ID của app trên facebook vào ứng dụng:
- Mờ file strings.xml: /app/src/main/res/values/strings.xml thêm id app.
<string name="facebook_app_id">357284681323683</string>
- Mở AndroidManifest.xml.
Thêm uses-permission:
<uses-permission android:name="android.permission.INTERNET"/>
Thêm thẻ meta-data trong AndroidManifest.xml: thẻ này nằm trong thẻ application
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
- Full file sẽ như sau:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.lynkdev.facebookdemo">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Như ở bài viết một mình chọn tương tác ở MainActivity.java bạn muốn đối thì quay lại bài viết 1 để xem chỗ đổi nhé.
- Code trên MainActivity.java
-Khai báo:private static MainActivity mainActivity; private CallbackManager callbackManager; private FacebookCallback<LoginResult> loginResult;
-Trong hàm OnCreate()
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FacebookSdk.sdkInitialize(getApplicationContext()); callbackManager = CallbackManager.Factory.create(); mainActivity = this; initFaceBook(); LoginManager.getInstance().registerCallback(callbackManager, loginResult); Button loginButton = (Button) findViewById(R.id.btnLoginFb); loginButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { loginFaceBook(); } }); printKeyHash(this); }-Override onActivityResult
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); callbackManager.onActivityResult(requestCode, resultCode, data); }-Hàm login và các quyền cần thiết:
//Login facebook with permisstion public void loginFaceBook() { LoginManager.getInstance().logInWithReadPermissions(mainActivity, Arrays.asList("public_profile", "user_friends","email")); }-Hàm logout:
//Hàm check login facebook public boolean isLoggedInFaceBook() { AccessToken accessToken = AccessToken.getCurrentAccessToken(); return accessToken != null; }-Hàm pasrse Avatar:
//Lấy Avatar public URL extractFacebookIcon(String id) { try { StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder() .permitAll().build(); StrictMode.setThreadPolicy(policy); URL imageURL = new URL("http://graph.facebook.com/" + id + "/picture?type=large"); return imageURL; } catch (Throwable e) { return null; } }-Cuối cùng hàm quan trọng nhất dùng để request lấy các thông tin của người dùng:
public void initFaceBook () { loginResult = new FacebookCallback<LoginResult>() { @Override public void onSuccess(LoginResult loginResult) { //Login thành công xử lý tại đây GraphRequest request = GraphRequest.newMeRequest( AccessToken.getCurrentAccessToken(), new GraphRequest.GraphJSONObjectCallback() { @Override public void onCompleted(JSONObject object, GraphResponse response) { // Application code String name = object.optString(getString(R.string.name)); String id = object.optString(getString(R.string.id)); String email = object.optString(getString(R.string.email)); String link = object.optString(getString(R.string.link)); URL imageURL = extractFacebookIcon(id); Log.d("name: ",name); Log.d("id: ",id); Log.d("email: ",email); Log.d("link: ",link); Log.d("imageURL: ",imageURL.toString()); } }); Bundle parameters = new Bundle(); parameters.putString(getString(R.string.fields), getString(R.string.fields_name)); request.setParameters(parameters); request.executeAsync(); } @Override public void onCancel() { } @Override public void onError(FacebookException error) { } }; }Hàm get KeyHash cho bạn nào cần.
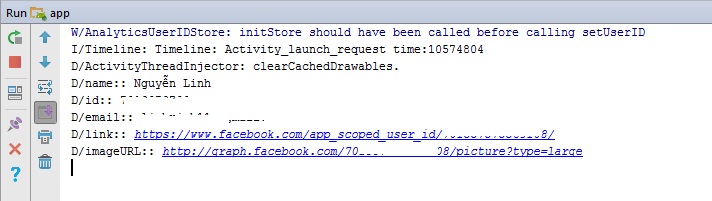
//Get keyHash public String printKeyHash(Activity context) { PackageInfo packageInfo; String key = null; try { //getting application package name, as defined in manifest String packageName = context.getApplicationContext().getPackageName(); //Retriving package info packageInfo = context.getPackageManager().getPackageInfo(packageName, PackageManager.GET_SIGNATURES); Log.e("Package Name=", context.getApplicationContext().getPackageName()); for (android.content.pm.Signature signature : packageInfo.signatures) { MessageDigest md = MessageDigest.getInstance("SHA"); md.update(signature.toByteArray()); key = new String(Base64.encode(md.digest(), 0)); // String key = new String(Base64.encodeBytes(md.digest())); Log.e("Key Hash=", key); } } catch (PackageManager.NameNotFoundException e1) { Log.e("Name not found", e1.toString()); } catch (NoSuchAlgorithmException e) { Log.e("No such an algorithm", e.toString()); } catch (Exception e) { Log.e("Exception", e.toString()); } return key; }Tiến hành Run App và xem kết quả ở Logcat:
- Value trong file String.xml
<string name="name">name</string>
<string name="id">id</string>
<string name="email">email</string>
<string name="link">link</string>
<string name="fields">fields</string>
<string name="fields_name">id,name,link,email</string>
<string name="data">data</string>
Ở Bài viết tiếp theo mình sẽ làm tiếp các phần Invite friend và Share và ads của facebook.
Cám ơn các bạn đã theo dõi.