1.GIỚI THIỆU
Bài viết này mình sẽ hướng dẫn các bạn xây dựng phần backend sử dụng google app engine và cách sử dụng backend cũng như cách lấy dữ liệu về máy android.
2.CÁC BƯỚC THỰC HIỆN
- TẠO APP TRÊN CLOUD.
- Tạo project trên android studio.
- Tích hợp module Google App Engine.
- Tạo các API từ thư viện Objectify
- Deploy ứng dụng lên server
- Hướng dẫn cách quản lý lấy dữ liệu trên cloud.
- Truy vấn dữ liệu trên ứng dụng android.
- Một số lưu ý và link cần sử dụng.
3. BẮT ĐẦU
3.1. Tạo project trên cloud
Truy cập vào trang chủ : https://appengine.google.com/ tiến hành đăng nhập tài khoản Gmail của bạn.
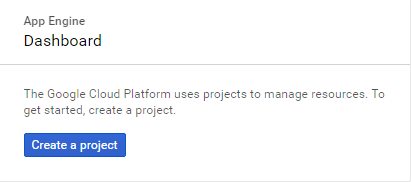
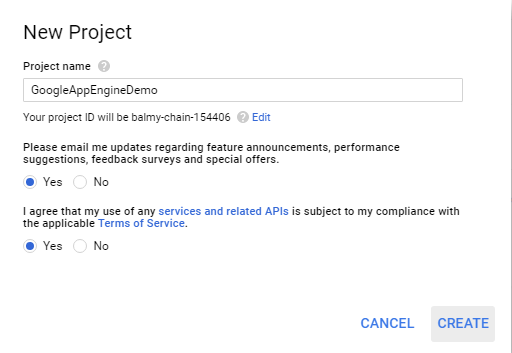
Tiến hành tạo một project.
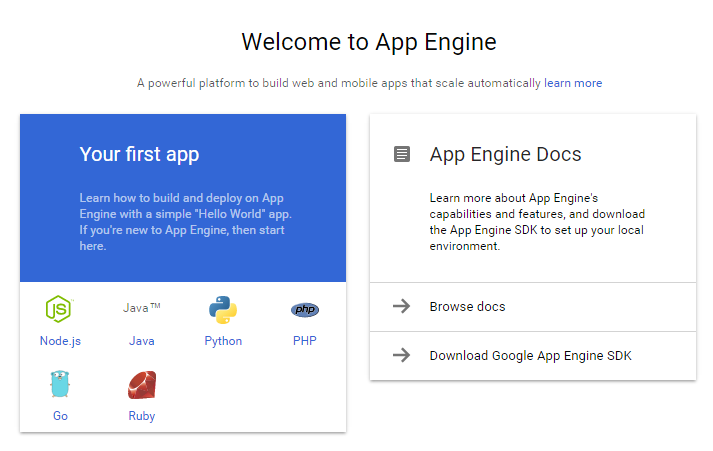
Chọn ngôn ngữ sử dụng: Ở đây mình chọn Java
Tiếp theo chọn vị trí và đợi cài đặt.
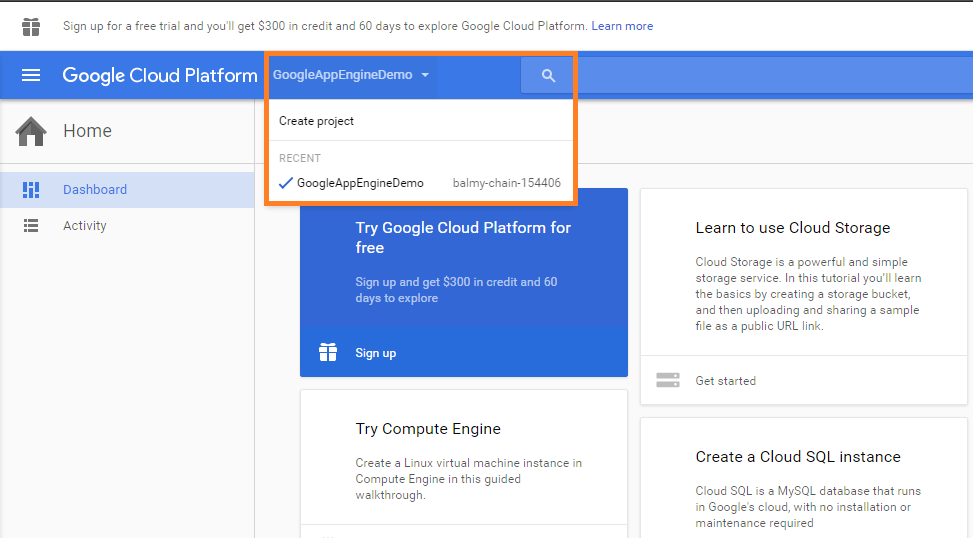
Như vậy là chúng ta đã tạo thành công project trên cloud.
3.2 Tạo Project trên Android Studio tích hợp module
Quay lại Android Studio để tích hợp module Google App Engine các bạn làm như sau:
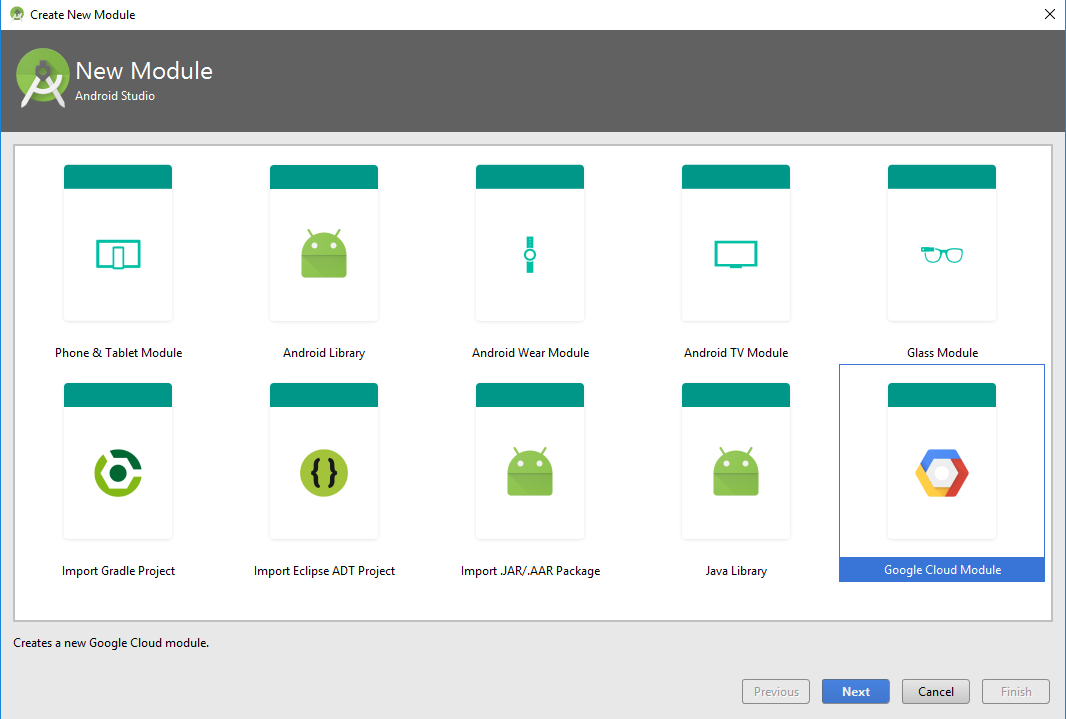
Chọn File ->New -> New Module ->Chọn Google Cloud Module
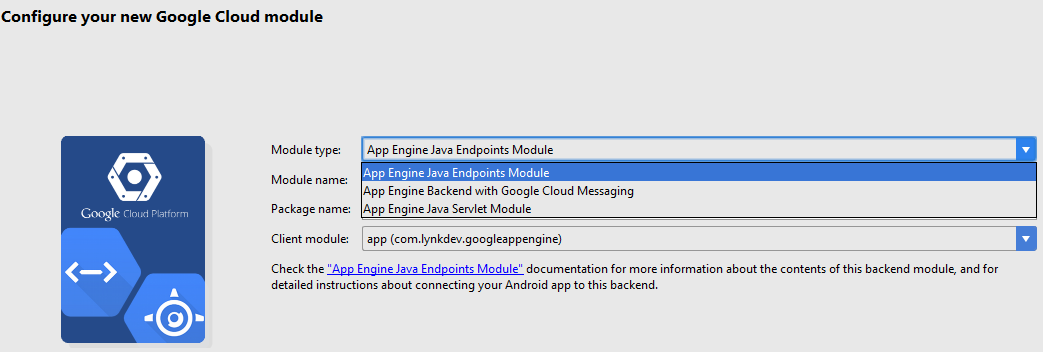
Tiếp theo đến phần config biết gì thì chọn đó ở đây mình chọn Java EndPoints:
Ok vậy là đã hoàn thành việc tích hợp module Google Cloud.
3.3 Tạo các API từ thư viện Objectify
Bây giờ mình sẽ tiến hành mở module backend lên mà tạo các API đơn giản cho nó.
Đầu tiên mở build.gradle của backend lên và thêm các thư viện
compile 'com.googlecode.objectify:objectify:5.1.13' compile 'com.google.appengine:appengine-endpoints:1.9.34'
Mặc định module backend đã có một API mẫu là MyBean ở đây mình để nguyên các bạn cũng có thể xóa đi nếu muốn :v
Bắt đầu mình tạo một Model là Employee và dùng thư viện objectify để tự sinh code cho nó.
Entity: Thực thể
@Id: Giống như khóa chính, không trùng nhau trường hợp bạn insert trùng nó sẽ replace nhau gồm 3 kiểu: Long, long, và String (Khi dùng Long GAE sẽ tự động tạo trường này, còn long và String sẽ là null nếu không có giá trị)
@Index: dùng để lập chỉ mục cho việc truy vấn.
@Entity
public class Employee {
@Id
Long id;
@Index
String employeeCode;
String fullName;
private int phoneNumber;
public Employee() {
}
public Employee(Long id, String employeeCode, String fullName, int phoneNumber) {
this.id = id;
this.employeeCode = employeeCode;
this.fullName = fullName;
this.phoneNumber = phoneNumber;
//Các bạn tự thêm phần getter setter
}
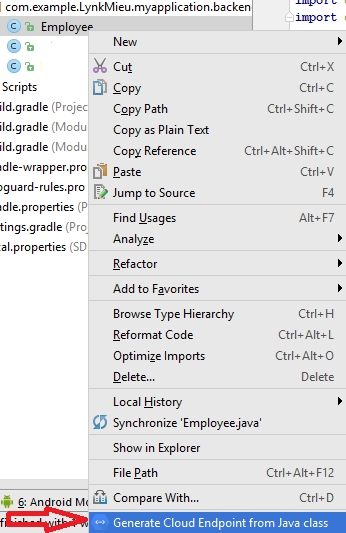
Tiếp theo sau khi tạo đối tượng tiến hành tự động sinh các API như hình sau:
Kết quả chúng ta tạo được một file EmployeeEndpoint với các hàm API như sau:
Lấy một đối tượng Employee theo Id
@ApiMethod(
name = "get",
path = "employee/{id}",
httpMethod = ApiMethod.HttpMethod.GET)
public Employee get(@Named("id") Long id) throws NotFoundException {
logger.info("Getting Employee with ID: " + id);
Employee employee = ofy().load().type(Employee.class).id(id).now();
if (employee == null) {
throw new NotFoundException("Could not find Employee with ID: " + id);
}
return employee;
}
Insert một đối tượng mới.
@ApiMethod(
name = "insert",
path = "employee",
httpMethod = ApiMethod.HttpMethod.POST)
public Employee insert(Employee employee) {
ofy().save().entity(employee).now();
logger.info("Created Employee with ID: " + employee.getId());
return ofy().load().entity(employee).now();
}
Ngoài ra còn có các hàm Update, delete…
3.4 Deploy ứng dụng lên Server
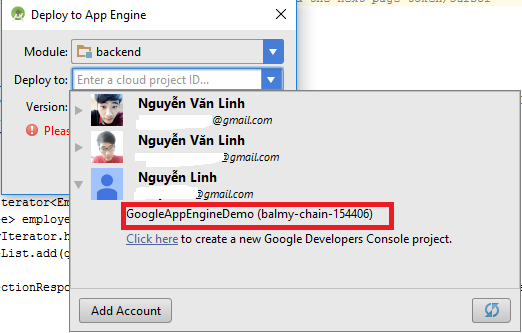
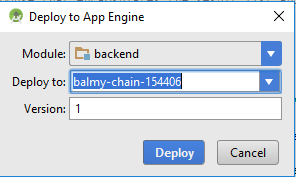
Trên thanh công cụ chọn: Build -> Deploy Module to App Engine… -> Và đăng nhập vào tài khoản của bạn.
Chọn app mà lúc đầu bạn tạo. Ở phần version bạn giữ nguyên là 1, ở các lần Deployt sau khi muốn phát triển một version với thì bạn có thể thay đổi số version lúc này đường dẫn cũng sẽ thay đổi.
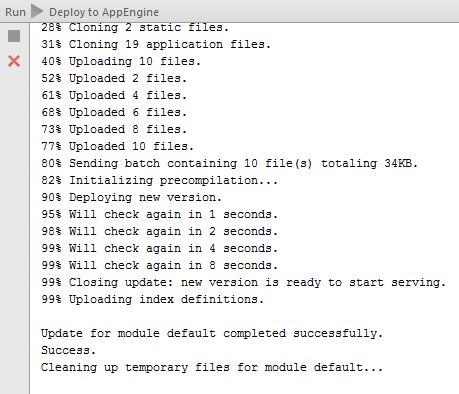
Qúa trình up thành công như sau:
Lúc này bạn có thể truy cập backend của mình qua đường dẫn sau:
Trang Home: https://balmy-chain-154406.appspot.com
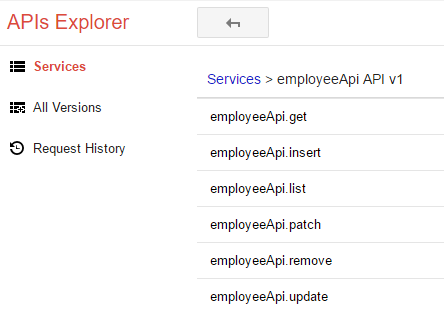
Kiểm tra các API tại đường dẫn sau: Google Cloud Endpoints API Explorer
Ở bài bài viết này mình đã hướng dẫn các bạn cách tạo và sử dụng Google App Engine cơ bản với thư viện Objectify
Ở bài viết tiếp theo mình sẽ cung cấp cho các bạn các link cần thiết để quản lý Project trên cloud, hướng dẫn cách lấy dữ liệu dùng retrofit2, cách query dữ liệu….
Link trong bài này:
Objectify: https://github.com/objectify/objectify/
Home: https://MãProject.appspot.com











Bình luận đã bị khoá.